スマートフォン対応って意外と手間かかりますよねコンバンハ。
つい先日、このブログにWordPressプラグイン「jQuery Colorbox」を導入しました。このプラグインを導入すると、エントリー内の画像をクリックした時に綺麗なエフェクトで画像を拡大してくれます。こんな感じですね。

ところがこのプラグイン、スマートフォンで画像をクリックするといただけないことになります。今回はその回避策を書きます。
スマートフォンで見た時の問題点
画像どこや(=ω=)
このような状態になります。しかもこの状態を解除するバツボタン(X)がどこかにいってしまいます。なので解除できません!
回避策
とりあえず、スマートフォンで見た時はjQuery Colorboxを動かさないようにします。プラグインの中に、下記のjavascriptを書き込むだけ。
if(navigator.userAgent.toLowerCase().match(/(iphone|android)/)) return;
[/javascript]
内容は「ユーザーエージェントにiphone/androidという文字があったら、この後ろの処理(colorboxの処理)は実行しない」というシンプルなものです。これをプラグインのファイルに書き込みます。
プラグイン編集画面へGO
プラグイン一覧から「jQuery Colorbox」を探し、「編集」を押します。

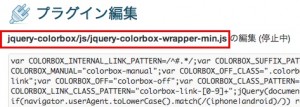
画面右側にプラグインファイル名がずらっと並んでいます。その中から「jquery-colorbox/js/jquery-colorbox-wrapper-min.js」を選択します。

画面にびっしりとコードが書かれていると思います。この内容を一旦、全てコピーして、メモ帳かどこかに貼り付けて保存しておきましょう。プラグイン編集に失敗した時は、そのメモ帳の中身から復元します。
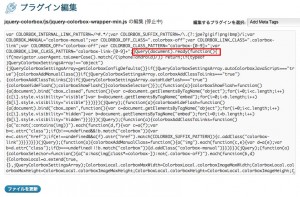
「jQuery(document).ready(function(){」という文字を探します。上のほうにあるはず…。※画像クリックで拡大

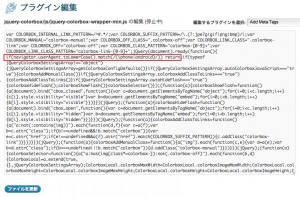
この「{」の直後に、↑に書いた一行のjavascriptをペーストします。※画像クリックで拡大

「ファイルを更新」ボタンを押して保存します。
作業は以上!
これでiPhoneやAndroid端末からアクセスした時はColorboxは動作しないはず!
何かおかしい場合は、メモ帳にコピーしておいたコードをjquery-colorbox/js/jquery-colorbox-wrapper-min.jsに戻してあげればOKです。
スマートフォンでも綺麗に動作するlightbox系プラグインって無いのかなぁ。時間あるときに探してみようかな…。

参考になりました! ありがとうございます
お役に立てて何よりです!
スマートフォン用のLightboxでいいものないかなぁ。いっそ作ってしまうか・・・。
初めまして
やはりjQueryのプラグインですが Lity.js ならレスポンシブ対応でとっても快適に表示しますよ。
キチっとスマホ画面内で拡大表示してくれてます。
もう、ご存知かもしれないですが、、、。
とりあえず参考まで ^^