– 2012/2/1 –
当プロキシは2012/1/31を持って閉鎖しました。
長い間ご利用いただきありがとうございました!
エピローグ → POPONTA PROXY閉鎖しました
・English page is Here
・みなさんから頂いたコメントはコチラ
ブックマークレット登録用ページはコチラ → BOOKMARKLET登録用ページ
わたしゃ普段からiPhoneを持ち歩いておるのです。
移動中もニュースやブログ更新情報をiPhoneでチェック。
このiPhoneというモノは、PC向けサイトも問題なく見れる・・・のですが。
javascript や Flashなどをちりばめられたサイトを見ると重い。
表示に時間がかかる。
あげくのはてにページの容量でかすぎてメモリオーバーで落ちる(-ω-)。
こんな感じなのです。
苦肉の策で Google Mobile Proxy を使うと
今度は文字が小さすぎる。ズームしなきゃ見えない。。。(=ω=)
iPhone用に最適化されたサイトが増えてきたとはいえ、
その数はまだまだ少ない状態デス。
こんな状態だとストレスがたまるので
iPhoneで快適にWeb巡回できるようなプログラムを組んでみました。
以下、このプログラムの詳細と使い方。
あ、システム名は「POPONTA PROXY(ぽぽんたプロキシ)」デス。
更新履歴
- 2011/3/2 – 超久々のアップデート。要望により、元記事をEverNoteへ送るメニューをナビゲーションウィンドウに追加
- ナビゲーションメニューに、つぶやくためのメニューを追加 詳しくはコチラ
- 2009/12/03 – 要望により、変換元サイトの文字色を反映しないようにするオプションを追加。ナビウィンドウ→option→設定よりドウゾ。「文字色を反映しない」をチェックすると即座に文字色が変更されます。チェックを入れた状態でOKを押すと設定が記憶され、全てのサイトの文字色が統一されます。OKを押さずキャンセルし、リロードすると文字色を元に戻すことができます。オフラインキャッシュ使って高速化。
- 2009/11/19 – 変換したいURLにマルチバイト(日本語など)が含まれていると正常に変換されないバグを修正
- 2009/10/28 – 現行バージョンは大幅に機能が増えているので、記事を修正しました。
- 2009/10/22 ver.2.4 – 新カラーテーマ(White)と告知表示機能を追加。カラーテーマはナビウィンドウ→option→設定からドウゾ(・ω・)。告知はエリア右下にある、「Close Notice」をタップすると消すことができます。(新しい告知がある場合、再度表示されます)。頻繁に転送されるjs, cssを3分の1まで圧縮。体感速度はそこそこ上がったはず
- 2009/10/20 – 音楽ファイルやビデオファイル(mp3, mp4, 3gpなど)にはプロキシを経由せず、直接ジャンプするように変更
- 2009/10/18 ver.2.3 – 文字サイズ変更機能を追加。ナビゲーションウィンドウ → option → 設定 からドウゾ
- 2009/10/7 ver.2.2 – 画像OFF時、画像にリンクがはってあると希にリンク先へ飛べなくなるバグを修正。全体の処理を1割前後高速化。変換用URLを直にたたく方法を書いていなかったので、今更ながら追記(・ω・;)
- 2009/8/11 ver.2.1 – テーブルタグを正常に変換できないバグの修正。それに伴い、表示速度が若干速くナリマシタ。
- 2009/7/5 – 異常なアクセスを検知したので対処
- 2009/6/23 ver.2.0 – ナビゲーションウィンドウ表示方法の変更、カラーテーマ選択機能、画像表示ON / OFF, バグ報告機能を追加。詳しくはコチラ
- 2009/6/1 ver.1.2 – 変換元ページにBODYタグが存在しない場合、構文エラーの文言を出すようにした
- 2009/5/28 ver.1.1 – 細部を調整
- 2009/5/27 ver.1.0 – 公開
POPONTA PROXYについて
ぽぽんたプロキシはPC向けのWebページを、
iPhoneで快適に閲覧できるように変換するプログラムです。
例えば、以下のような「完全にPC向けのサイト(例:首相官邸)」を

下の画像のように、iPhone用にページを最適化して表示することができます。

ページ変換処理は、変換対象のページソース(HTML)を元にして行われます。
変換元HTMLの文法が正しくない場合(タグが閉じていない、スペルミス…等)は、
変換処理が正常に行われないことがあります。
変換対象がiPhone対応サイトであった場合、
変換を続行するか、オリジナルのページへ飛ぶか選択する画面が表示されます。
(metaタグのname属性にiPhone専用値”viewport”がセットされているかどうかで判定しています)
注意:変換されたコンテンツの著作権は、変換元ページに帰属します。
※管理人の趣味で運用しております。
都合により「閲覧できない」などといった不具合が発生する可能性があります。
本プログラムの特徴 (・ω・)
ぽぽんたには以下の機能があります。
- 不必要な要素を除去
- スクリーンサイズ・画像サイズ・文字サイズをiPhone用に最適化
- リストタグ自動折り畳み
- 見出しへジャンプ (ショートカット機能)
- 画像表示ON / OFF
- カラーテーマ変更
- 文字サイズ変更
- 画面遷移なくバグ報告、要望の送信が可能
不必要な要素を除去
変換元のページに存在するjavascriptやiframeタグ、
objectタグを除去して表示します。
※youtube用のobjectタグは残します。
スクリーンサイズ・画像サイズ・文字サイズをiPhone用に最適化
ぽぽんたは文字や画像をiPhoneの画面サイズに収まるように調整します。
基本的に横スクロールを発生させません。
ランドスケープモードにも対応。
文字、画面の拡大可能(最大2倍まで)。
リストタグ自動折り畳み
4つ以上リストタグ(<li>)が並ぶ場合、自動的に折り畳んで表示します。
リストを折り畳んだ状態:

リストを展開した状態:

見出しへジャンプ
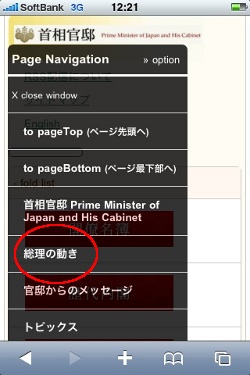
ページ内にある見出しに直接ジャンプすることができます。
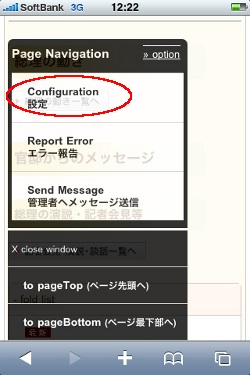
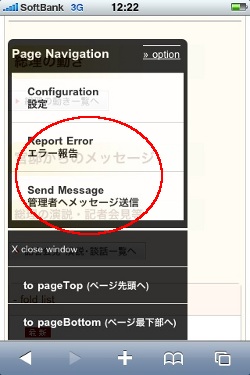
見出しジャンプはナビゲーションウィンドウより行います。
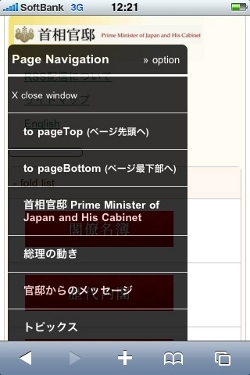
ページ上部にある「Navigation」をタップするか、2本以上の指で画面をタップするとナビゲーションウィンドウを表示します。

ナビゲーションウィンドウには
ページに存在する見出しタグ(h1, h2, h3)が表示されます。タップすると

該当の見出し部分へジャンプできます。

ウィンドウを消す場合は、ウィンドウ内にある「X close window」をタップするか、ウィンドウ外を1~2秒押し続けて下さい。長押しする際、わずかでも画面をスクロールさせるとウィンドウ非表示機能がキャンセルされます。ご注意下さい。もしスクロールさせた場合、一度指を離し、再度押して下さい。
※変換対象のページに見出しタグが存在しない場合、ウィンドウに見出しは表示されません。
画像表示ON / OFF
画像を表示するかしないか選択することができます。
OFFにした場合はテキストのみ表示されます。
…3G回線での画像読み込みは絶望的に遅いです。
少しでも速くページを読みたい場合は、画像表示をOFFにすることをお勧めします。
時間帯やページ、画像の大きさにもよりますが、
画像を使っているサイトを閲覧する場合、
画像OFFモードはON時の倍の速度で表示します。
…画像があったほうが華やかなんですけどねぇ。
設定はナビゲーションウィンドウより行います。
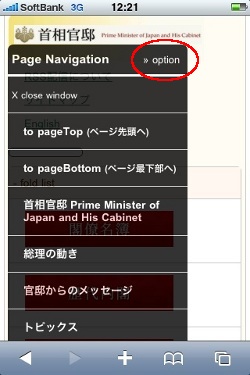
ウィンドウの「option」をタップ

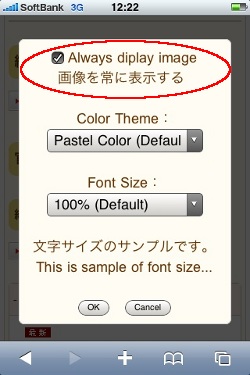
「設定」をタップ

「画像を常に表示する」のチェックを外すとOFF、チェックがついているとONになります。

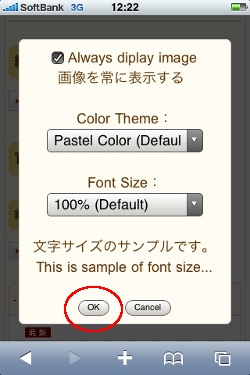
設定を反映させるため、「OK」ボタンをタップ

OFFにした場合、画像は表示されません。

カラーテーマ変更
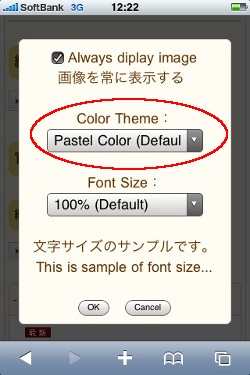
画面の配色を変更することができます。
ナビゲーションウィンドウから「設定」を呼び出し、
「Color Theme」を選択すると変更できます(デフォルトはPastel)。





変更を確定するにはOKボタンを押して下さい。
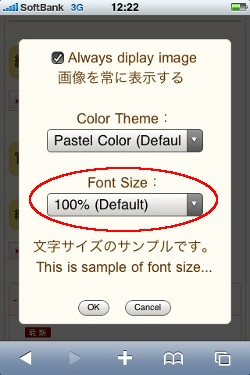
文字サイズ変更
デフォルトの文字サイズが気に入らない場合、
文字サイズを変更することができます。
ナビゲーションウィンドウから設定を呼び出し、「Font Size」からお好みのサイズを選択します。(デフォルトは100%)

選択すると即座に文字サイズが変更されます。
他のページを読む時もそのサイズを使いたい場合は「OK」ボタンを押して、サイズを記憶させて下さい。
OKボタンを押さない場合、そのページのみの変更となります。
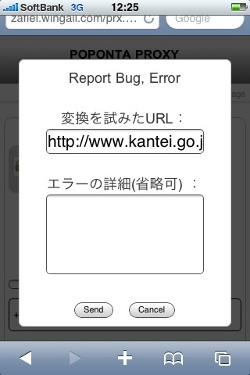
バグ報告、要望送信
画面遷移することなく、管理人にバグの報告や要望を伝えることができます。
ナビゲーションウィンドウの設定から
「エラー報告」「管理者へメッセージ送信」を選択します。

バグ報告の場合、変換を試みたページURLが自動で挿入されます。(画面はバグ報告)

プログラムの使い方
下記のURLの後ろに、変換したいURLをつけて下さい。
URLで指定されたページを変換します。
https://zafiel.wingall.com/prx.php?key=dev&url=変換したいURL
例) https://zafiel.wingall.com/prx.php?key=dev&url=http://www.apple.com/jp/
いちいちURLを直に指定するのは大変なので、
簡単に使えるようにブックマークレットを作成しました。
iPhoneでこの記事を開き、下記 “BOOKMARKLET” のリンク先をブックマークして下さい。
» このページのURLをiPhoneに送る (メーラーが起動します)
» BOOKMARKLET登録用ページ
ブックマーク編集画面で、URLの javascript: より前を消去して下さい。
変換したいページを開き、ブックマークレットを実行するとコンテンツが変換されます。
ご利用にあたって
ご利用する際は、下記内容に了承していただく必要があります。
管理者は、本プログラムのご利用において発生したいかなる損害に対して一切の責任を負うものではありません。
FeedBack
ご感想やご要望、「これマズいんじゃね?」みたいなことがあれば、
この記事にコメントするか、下記までご連絡下さい。
Twitter (WG_koro)
![]()
要望は積極的に取り入れていきたいので、ドシドシお願いします(・∀・)ノ
携帯電話を買いなおしたほうがいいのか・・・。
でも高いんだよね・・・。
無理に買い替えなくていいのでは。
高いしな・・・。
こんにちは。
すばらしいブックマークレットをありがとうございます。
本日発見し、活用させていただいています。
しかし、なぜだか朝日新聞の社説ページがうまく表示されません。
http://www.asahi.com/paper/editorial.html
変換はされるのですが、本文が読めない状態です。
元々ここは、Google Mobile Proxy でも変換できないようです。
しかし、同じくGoogle Mobile Proxy で変換できない読売新聞の社説ページは表示されています。
http://www.yomiuri.co.jp/editorial/
これだけでも大変にありがたいです。
Google Mobile Proxy もサーバーの反応が遅い時があります。
おかげさまで、快適な環境になりました。
感謝いたします。
こんにちはー。ご報告ありがとうございます。
ユーザさんからの反応が何かしらあると大変励みになります(*´¬`)
早速報告していただいたページをを調べてみました。
その結果、ぽぽんたの変換エンジン内にバグを発見しました。
修正しましたので、現在は正常に閲覧できると思います。
ご確認下さい。
これ、一人で使ってたら気づかなかったかも・・・w
一人じゃ発見できない or 気づかないバグが結構ありそうなので
何か見つけたらお気軽にご報告下さい(・ω・)b
おおっ!
すばらしい!
バッチリです。
ありがとうございます。
早速、友人に薦めます。
Google Mobile Proxyより断然読みやすくて感動しました。ありがとうございます。暖色系のカラーもいいですね。ブルーやブラックのヴァージョンもあるとさらにいいなと思いました。わがままな注文ですいません…。スルーして下さい。
コメントありがとうございます~。
そうですね、色はそのうち各自でカスタマイズできるようにするつもりです。
とりあえず、あらかじめセットされている色(パステル・モノトーン・青系)
から選ぶだけにするなら、近いうちに実装します。
(-ω-)・・・
実は今日、自宅のPCがクラッシュしたので
修復が終わってからの作業になります。
意外と根が深そうなので時間かかりそーorz
ポポンタプロキシ素晴らしいです、おかげさまでiPhoneでの閲覧がとても快適になりました。
自分のblogはFC2なのですが、"追記"以降の本文のブロック要素が二重に表示されるようです。閲覧自体はまったく問題ないので、実際なんでもないことですが。
これからもよろしくお願い致します、頑張ってください。
※ Twitterでフォローさせて頂きました @geospizaです
※ 私のblogで紹介させて頂きたいのですが、よろしいでしょうか?
コメントありがとうござます~。
返事遅くなってスミマセン。
FC2の件、時間が空き次第調べてみますね。
報告ありがとうございます。
あ、紹介などはご自由にどうぞ(・ω・)ノ
これからもよろしくです。
素晴らしいブックマークレットをありがとうございます
ちょうどさっきまでメンテだったようで少し戸惑いました
ああああ。
メンテは今日の24時からなんです。ゴメンナサイ。
告知を表示する際、ちょっとした手違いがあったため
数分表示が乱れたかもしれませぬ。orz
今夜ちょっとしたバージョンアップするので
よければご感想などくださいませ~。
大変素晴らしいブックマークレットをありがとうございます^^
GREEを見たいと思って変換をしてもらったところログインしているのにもかかわらず、ログインする前の画面が出て自分のページを見ることができません。
これは仕様上無理なのでしょうか?
どもども。
使ってくださりありがとうございます。
さてさて、お尋ねの件ですが、
結論を先に言ってしまうと、現在の仕様のままですと変換できません。
将来対応させる予定は…今のところないですねえ(・ω・)。
ぽぽんたはSafariの代わりに該当サイトにアクセスして動作しています。
↓こんな感じ
通常(ぽぽんた無し):
サイト ←→ Safari
ぽぽんたを使うと:
サイト ←→ ぽぽんた ←→ Safari
というイメージです。
ぽぽんたでログイン認証を通すということは
サイト ←パスワードなどの超重要情報→ ぽぽんた ― Safari
となり、超重要情報をぽぽんたで保持しないといけなくなります。
そういった情報は、例え一時的であっても保持したくないのです(何かあったら面倒ですし)。
という理由で、将来も対応はしない予定です。
ご了承下さいませ。
やはりそうでしたか。
こればかりは、変換してくれるブラウザアプリの登場を待つしかないのかな…
早急にお答えいただきありがとうございました^^
ちなみに串でやってる事をブラウザアプリでは技術的には可能だと思いますが、今後開発を検討されていたりしますか?
Mac持ってないから自分では開発が出来ないのです;;
いつも利用させていただいております。ありがとうございます。
「iPhone用サイトが検出された」場合に、その画面を表示するにはどうしたらよいのでしょうか?いつもはそのまま「続行」するのですが、気になったもので。
オリジナルページに移動すると、パソコン用の画面が表示されるのですが、もし元々のiPhone用サイトを表示するならパソコン用の画面の中から探す必要がありますよー、ということでしょうか?
>シノニムさん
開発ですか…環境が無くてですね…orz
あればすぐにでも作成開始するんですけど。
誰かMacくだしい。
>ELG35さん
ご利用ありがとうございます(・∀・)
あー・・・記事書き換えたから無くなっちゃってますね。前は書いていたんですけど。
Webページに埋め込む命令文(タグ)に「iPhone専用」のものがあるのですが、その命令文が変換対象のサイトに埋め込まれているかどうかで識別しています。
従ってPCサイトに専用タグをつっこんだだけのページをぽぽんたで見た場合、「iPhone用サイト」と検知します。
サイト自体は確かにiPhoneを意識した作りになっているのですが、見た目はPCサイトと全く同じになります。
ぽぽんたは
「iPhone専用のタグがページに埋め込まれている=作り手はiPhoneを意識して制作している=iPhone用の画面である」
というルール、認識で動作しております(・ω・)。
PCサイトにiPhone命令文をつっこんだだけのページというのは、実は結構あります。
appleのHPもPCサイトにこのタグを埋め込んでいるだけで、「iPhone用サイト」は作っていません。
このタグはWebサイトをiPhoneで見た時に、iPhoneの画面にどのように表示するかを決めるものです。
この値をきちんとセットすると、サイト全体がiPhoneの画面に納まるようになったり、拡大率を指定できたりします。
指定しない場合、サイトの一部がでかでかとiPhoneの画面に表示されたりします。
「オリジナルページ」を見に行った時に「PCと同じじゃん!」と思っても、そのページはiPhoneを意識したサイトなのです。
これが、「オリジナルページを見に行ってもPCサイトが表示される」現象の原因です。
ややこしいですが、理解いただけたでしょうか(・ω・)?
むむう。何となく分かりましたw要はiPhone用の画面に誘導される訳ではなくて、受け取るiPhone側で変換して読み込めるようになってる、ということでしょうかね。。。
Appleの中間決算の記事が出たとのことでAppleSiteに見に行ったんですが、wordpressみたいに読みやすい画面にならなかったんであれ?と思った次第です。
ご丁寧に解説いただきましてありがとうございました!
以前、カラーバリエーションの要望をコメントした者です。感想が遅くなってしまいましたが(汗)、実装していただき、本当にありがとうございます!
いつの記事がまにかホワイトも増えたんですね(個人的に一番見やすくて気に入ってます)。
追加の要望ですが、サブタイトルにグラデーションが入らない真っ白と真っ黒のバージョンがあるとうれしいかなと思いました・・(Instapaperの画面のようなイメージでしょうか?)。
今後もSafariのお供に活用させていただきます!
blog絶賛放置中で申し訳ないデス。
カラーバリエーションの提案ありがとうございました(・∀・)!
なかなか好評です。
サブタイトル・・・グラデーションかかった背景の見出しのことかな?
真っ白と真っ黒・・・ううむ、イメージが分からない・・・。
ちとInstapaper見てきます。。。
大変便利なものをありがとうございます
いつも使わせていただいてます
さて、表が表示されないようです
htmlタグで作ってあるものです
縦だときびしいものがあると思いますが、できれば対応してください
よろしくお願いします
こんにちは。
大変便利なプロキシーで利用させてもらってます。
iPhone用のRSSリーダーアプリを開発しているのですが(RSS Flash gというアプリです。)、このアプリ内で、オプションでこのぽぽんたプロキシーも選択して使えるようにしたいと考えていますが、問題ありますでしょうか?
たびたびすみません。メアド入れてなかったので追加しました。
知り合いからコメントついてるよーと指摘されて気づいた今日この頃 orz
>たこすさん
コメントレスが放置プレイ状態で申し訳ありませんでした・・・。
さて、表(tableタグ)についてですが。
—-
見出し1 A B C
見出し2 D E F
—
という表であれば、ぽぽんたでは
—
見出し1
A
B
C
見出し2
D
E
F
—
という具合に変換されます。
・・・現在のWebページを取り巻く情勢では
「iPhoneの画面幅からはみ出ないように表を表示する」
というのは非常に難しいです。
画面レイアウトをtableで作ってしまうようなサイトが無くなれば可能なんですが・・・。
いいアイデアが出れば試してみます。
>Ebisu Soft様
うわわわわ。初めまして。
ぽぽんたの使用、問題ナシです!
というか、こんなヘタレな変換アプリでいいのかしら(´д`;)
実はRSS Flash gはインストールしており、よく使っています。
なのでかなりびっくりしました・・・。
「ココをこうして欲しい」などありましたらお知らせ下さい。
早速のご回答ありがとうございます!
早速、次バージョンで組み込みたいと思います。
また、RSS Flash gのご利用もありがとうございます。
こちらこそ何かご要望があれば、お知らせください。
こんにちは、いつも便利に使わせていただいております。
さっそくですが、evernoteにウェブクリップを送信する機能を付けることは可能ですか?
こういった分野に暗いので、難しいかもしれませんが、evernoteの公式clipperを使うと、ダイアログがはみ出てしまって【保存】ボタンをクリックすることができないので、できればご対応していただけると嬉しいです。
こんにちは。ご利用ありがとうございます。
おお、Evernoteですか。変換元のページをクリップさせることは多分可能です。今度時間ができたら実装してみますね。
最近時間トレナイナー
早速ご回答いただきましてありがとうございます。
お忙しいとは思いますが、どうぞよろしくお願いいたします。
他のmobilizerも試してみたのですが、やはり一番Webページが読みやすいのが、wing様のぽぽんたプロキシでした。
これからも便利に使わせていただきます。
>genkiologistさん
お待たせしました(・∀・)
Evernoteへ元記事を送る機能を実装しました。
ナビゲーションウィンドウを開き、「EvernoteでClip」という欄タップで元記事をEvernoteへ送ることができます。
クリッピングは別タブが開いてそちらで行われるので、ページ閲覧を続行する場合はタブを切り替えてお使い下さい。
お忙しい中、ご対応いただきましてありがとうございます。
そう、こんな機能が欲しかったのです!
Evernoteももっぱらiphoneで利用してまして、read it later等も試したのですが、情報を一元化したかったことと、画像を含むサイトが読み辛かったので。
ぽぽんたプロキシの綺麗なレイアウトでWebページを保存できて大変嬉しいです。
ますます利用頻度が高くなりそうです。
今後ともよろしくお願いいたします。
重ね重ねありがとうございました。
wingさん、はじめまして。
iphoneでPC用Webが見られるのは良いことなのですが、慣れてくると拡大やスクロールがめんどくさくなってきました。
Googleプロキシもいまいちなので自前でプロキシたててテキストとりだして送るかな、と考えていたのですけれども、もうすでに素晴らしいプロキシがあったのですね。
さっそく重用させていただいてます。提供ありがとうございます。
今の日本の政治家