こんばんは、ころすけ(@wg_koro)です。
2ページ間の通信(片方は別ドメイン)をどうしようかなーと考えていたら、JSONPでもクロスドメインAjax(XmlHttpRequest Lv2)でもない、postMessageなるものを見つけました。IEも、IE8から使えるそうな。結構前からあるのね。全然知らなかった・・・。
window.postMessage – DOM | MDN |
window.postMessage は、安全にクロスドメイン通信を可能にするためのメソッドです。通常、異なった複数のページでのスクリプトはそれらが実行されたページが同じプロトコル(たいてい http)、ポート番号(http のデフォルトは 80)、ホスト(両方のページによって同じ値に設定される document.domain を基準とする)である場合に限りお互いにアクセスすることだけが可能です。window.postMessage は正しく使われたときに安全な方法でこの制限を回避するための制御された仕組みを提供します。
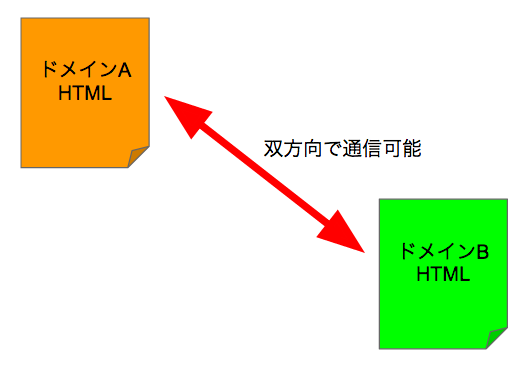
触ってみたんですが、これ面白いです。クロスドメインでも簡単に通信が可能。しかも双方向通信もめっちゃ楽。

ガジェット系のツールでこれ使うとものすごく楽しいかもw
実際に動かしてみた
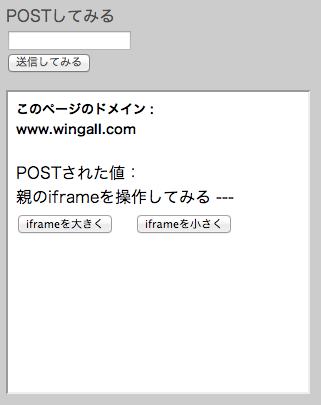
親ページはこのブログのドメイン、zafiel.wingall.comに置いてあります。そしてiframeの中はwww.wingall.comに置きました。

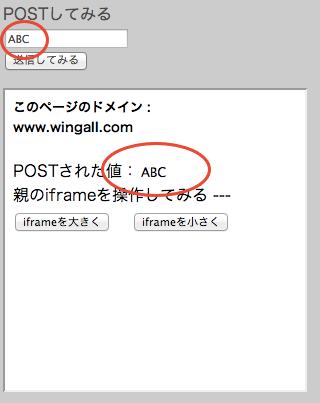
親ページに入力した文字列を、window.postMessageで簡単にiframeの中に送ることができました。

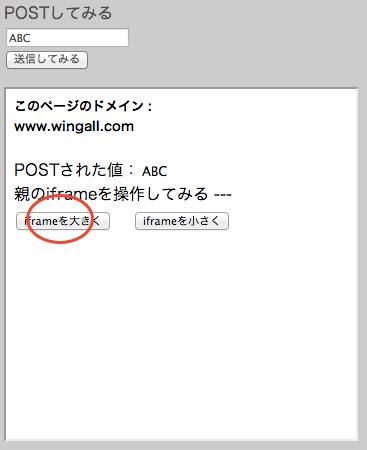
iframeの中から外側のページを操作(この場合はiframeの幅を変える)こともOK。

うむ、ものすごく簡単にできた。作ったデモを置いておくので、遊んでみてくださいw
注意すべきはプロトコルかな
同じプロトコルでないと使えないようなので、そこだけ気をつければ問題なさそうですね。よし・・・使おうw
