こんばんは、ころすけ(@wg_koro)です。
IE11がリリースされましたね!中身を調べてみると結構変わっていました。…というわけで、ちょっと対応が必要になったのでメモ。
User Agentから「MSIE」が消えた
UAから「MSIE」の文字が消えました。IE11は下記のUAになります。
Mozilla/5.0 (Windows NT 6.3; Trident/7.0; rv:11.0) like Gecko
なので、IE11をUA文字列から検出したい場合は下記のようになるかと思われます。
// IE11かどうか判定
var ua = ‘Mozilla/5.0 (Windows NT 6.3; Trident/7.0; rv:11.0) like Gecko’;
if(ua.match(/trident.+rv:11/i)){
console.log("It’s IE11!");
}
// Windows8.1、かつIE11かどうか…を判定するならこっち
if(ua.match(/nt.*6\.3.*trident.+rv:11/i)){
console.log("It’s Win8.1 and IE11!");
}
[/javascript]
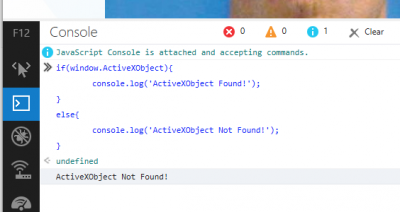
ActiveXObjectがundefined
IE11から「window.ActiveXObject」がundefinedを返すようになりました。このため、下記のような記述をしている部分で誤判定を引き起こします。
if(window.ActiveXObject){
console.log(‘ActiveXObject Found!’);
}
else{
console.log(‘ActiveXObject Not Found!’);
}
[/javascript]
IE11も含めてIE判定をしたい場合は、下記のようなメソッドを作るといいかと思われます。
// IEならtrueを返す
function isIE(){
if(! window.ActiveXObject){
if(! document.documentMode){
return false;
}
}
return true;
}
[/javascript]
document.documentMode はIEの独自オブジェクトで、ブラウザのドキュメントモードを返します。IE8モードであれば8、互換モードであれば7、IE11だと11を返します。これはIE11でも実装されています。
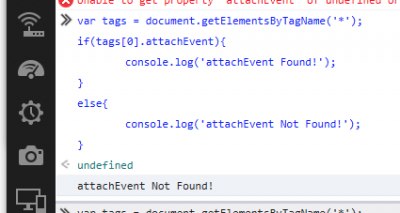
attachEventが無くなった
イベントセットする際に使用していた「attachEvent」が使えなくなりました。他のブラウザと同様、「addEventListener」が使えます。
var tags = document.getElementsByTagName(‘*’);
if(tags[0].attachEvent){
console.log(‘attachEvent Found!’);
}
else{
console.log(‘attachEvent Not Found!’);
}
[/javascript]
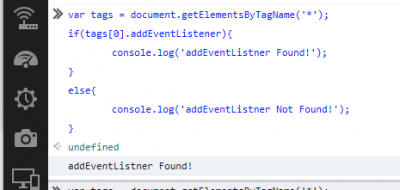
addEventListenerはあります。
var tags = document.getElementsByTagName(‘*’);
if(tags[0].addEventListner){
console.log(‘addEventListner Found!’);
}
else{
console.log(‘addEventListner Not Found!’);
}
[/javascript]
全体を見た感じ
他のブラウザ(Firefox, Chrome, Safari…)とほぼ同じ動きになったので嬉しいですね。すごくいいアップデートだと思います。表示もものすごく速いし。
IE11がガッツリ普及してくれれば、Web開発者としてはすっごく助かります。皆アップデートしてね!!