こんばんは、ころすけ(@wg_koro)です。
先日、IE11がリリースされましたね!軽く触ってみましたが、動作がかなり高速になっていて、なかなかいいなーといった感想です。
…が、やっぱり変なバグはあるわけで。今回はそのお話。
javascriptでiframe内の画像サイズを取得しようとすると、デタラメな値が返る
…という現象に出くわしました。具体的には、下記の通り。
- 画像を貼り付けた「ページA」を用意する。例えば、320×320の画像を貼り付ける。
- ページBで、iframeを作る。iframeのsrcはページA。
- 作ったiframeをdisplay:noneにして隠す。
- display:noneにしている間に、ページA内でjavascriptを使って画像のサイズ(width, height)を取得。
さて、ここで取得した画像サイズは何になるでしょう?従来通りゼロが返る?それとも正しい値(320×320)?
実際にやってみましょう。
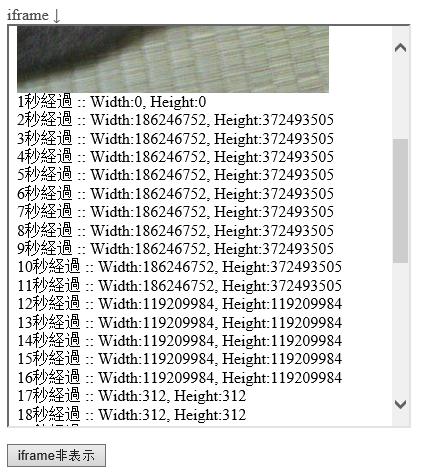
1秒毎に、画像サイズを画面に描画するデモを作ってみました。IE11で下記デモページを開き、数秒経ってから「iframe表示」ボタンを押してみて下さい。
デモページ
この時は16秒間iframeを非表示にしていました。非表示にしていた16秒まで、値が186246752…といったとんでもないデタラメな値が返ってきます。なんじゃこりゃ。
display:noneを解除すると、その瞬間から正しいサイズ(320×320)が返ります。これだったら、従来通りゼロが返ってきてくれたほうがはるかにマシだわ…。
結論:IE11の場合、iframe内で画像を動的に操作する場合は気をつけましょう