こんばんは、ころすけ(@wg_koro)です。
Googleがモバイルサイトに対するガイドラインを新しく書いていました。
Official Google Webmaster Central Blog: Making smartphone sites load fast |
Prioritizing above-the-fold content
Research shows that users’ flow is interrupted if pages take longer than one second to load. To deliver the best experience and keep the visitor engaged, our guidelines focus on rendering some content, known as the above-the-fold content, to users in one second (or less!) while the rest of the page continues to load and render in the background. The above-the-fold HTML, CSS, and JS is known as the critical rendering path.
(超ざっくりとした意訳)
ファーストビューの重要性
リサーチによると、ユーザーはページ読み込みに一秒以上かかるとフロー状態(集中している状態、のめりこんでいる状態)が解けてしまいます。そこで私達Googleは、ファーストビューは1秒以内で表示するべし、というガイドラインを設けました。(ファーストビュー以外のレンダリングは多少遅くてもOK)
「ページ全体を1秒以内」と言ったら「んなムチャな」と思いますが、ファーストビューのみ、つまり「Webページを開いた時に、ブラウザの一画面でスクロール無しで見ることができる範囲」であれば実現可能な気がします。
この文章の後ろに「1秒で表示させるためにオススメする施策」がいくつか載っています。
- Server must render the response (< 200 ms). サーバーは200ms以内でレスポンスを返しましょう
- Number of redirects should be minimized. リダイレクトの数は最低限にしましょう
- Number of roundtrips to first render should be minimized. round tripを可能な限り小さく
- Avoid external blocking JavaScript and CSS in above-the-fold content. JsやCSSなどの外部リソースはソース上部に置くのでなく、ソース下部に設置したり、遅延読み込みをさせましょう
- Reserve time for browser layout and rendering.
- Optimize JavaScript execution and rendering time. (↑もまとめて)Jsの最適化、およびレンダリングを阻害しない構造・レイアウトを。
どれも頑張れば実現できそうな感じの内容ですね。リソース遅延読み込み化はかなり面倒くさいけれど・・・。
ちなみに、現在がどうなっているのか?試した策はどの程度効果があったのか?などを計測できるツールをGoogleが公開しています。
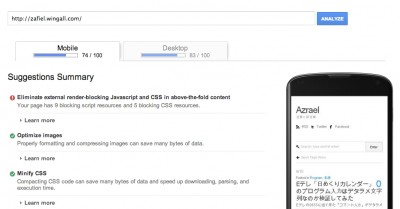
PageSpeed Insights |
ちなみにこのブログを解析させてみたらこんな感じ。

Mobile 74/100, Desktop 83/100
まだまだできることはありそうですね。スピードアップに向けて少しずつ変えていこうかなー。貴方のサイトも測ってみてはいかが?面白いと思いますヨ。