こんばんは、LTEいいなぁと思い始めているころすけ(@wg_koro)です。
スマートフォンでブログを見た時に、ページ上部へ戻るボタンを設置するスクリプトを書きました。前から作ろうと思ってたのです(・ω・)
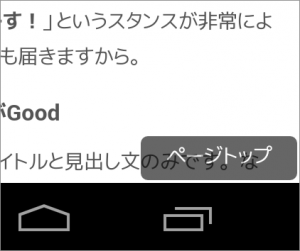
これをセットして画面を下方向へスクロールさせると、右下に「ページトップ」と書かれたボタンが浮かび上がります。

このボタンをタップすると、画面上部へスクロールして戻ります。
※このページをiPhoneかAndroidで見てみると分かると思います
iPhoneだと、画面上部の「時刻や電波が表示されているバー」をタップすればページ上部へ戻れます。しかしAndroidにはそういった機能がありません。上部に戻るためには、画面を延々とスクロールさせる必要があります。
そんな不便を解消したいなー・・・という理由で作成しました。
iPhoneの方も、スクリーン上部へ指をのばさなくて済むので楽になるはずですヨ。
使い方
スクリプトはGistにあげてあります。
Gist
Gistの使い方分からんがな!という方はこちらのzipをドウゾ。
https://zafiel.wingall.com/data/spscroll.js.1.0.zip
解凍して出て来たスクリプトファイルをサーバーへアップロードしてください。その後、header内でこのファイルを呼び出せば完了です。
[html]
<script type=’text/javascript’ src=’http://xxx.xxx.xxx/spscroll.js’ charset=’utf-8′></script>
[/html]
<script type=’text/javascript’ src=’http://xxx.xxx.xxx/spscroll.js’ charset=’utf-8′></script>
[/html]
仕様
- jQuery不要
- iPhone, Androidで見た時のみ動作します
- position:fixed を使っているのでAndroid/iPhoneの古いOSだとおかしくなるかも
フィードバック大歓迎
バグや要望などあればお気軽にドウゾ(・ω・)ノ
