なんか2月以降何も書いていませんでしたが生きてますよ(・ω・)。
3月11日は帰れなくなって、 赤羽の帰宅難民者用解放施設で一晩過ごして、次の日の昼にようやく家にたどり着いた…とかそんな感じになってましたが。しっかりと生きておりますw
さてここ数ヶ月、仕事でjQuery Mobile(以下jqm)を使ったサイトの制作をしてました。その時のメモ書きなんぞをつーらつらと書いてみまする。
☆aタグのリンク先はAjaxで同一DOM内に組み込まれる
aタグでページ移動しようとするとAjaxでリンク先を読み込みに行き、同一ページ内のDOMに組み込まれます。この時、読み込み先のHTMLの組み方には注意。特にid属性。
リンク先ページは同一ページ内に組み込まれちゃうので、読み込み前のid属性と、読み込み先ページのid属性がバッティングしてたりするとjs処理( document.getElementById(‘hoge’) とか…)がよく分からない挙動になったりします( ゚Д゚ )
あ、ちなみにAjax遷移でなく、通常のページ移動をしたい場合はaタグにrel=’external’をつけるとOK。
☆初期化処理に注意
jqmを使用する場合、
「ページが読み込まれた時 ≠ jQuery Mobileでページが生成された時」
なので注意が必要です。
例えばGoogle Analytics。jqmを使うとページが動的に生成されてしまうので、通常と同じようにAnalyticsのタグを埋め込むとPVカウントなどが正確に取れませぬ。で、対処法。
説明の前提として、jqm用ページ生成マークアップは
<div data-role=’page’ id=’index’>hoge</div>
とします。
まず、headタグ内にAnalyticsタグを埋め込みます。
その際、タグの一部
_gaq.push([‘_trackPageview’]);
の行をコメントアウトします。
[javascript]
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-XXXXXXXX-X’]);
_gaq.push([‘_setDomainName’, ‘.hoge.com’]);
//_gaq.push([‘_trackPageview’]); ←ここをコメントアウト
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
[/javascript]
んで、jsファイルに
[javascript]
$(‘#index’).live(‘pageshow’,function(event, ui){
try{
var trackPage = location.pathname + location.hash;
_gaq.push([‘_setAccount’, ‘UA-XXXXXXXX-X’]);
_gaq.push([‘_trackPageview’, trackPage]);
}catch(e){}
});
[/javascript]
と、ページidの部分に
$.live(‘pageshow’,function(event, ui){ hoge; })
を指定してやり、その中でAnalyticsのトラッカーを記述します。こうするとjqmがページを生成する度にトラッカーが走り、PV数が正確に取れるようになります。
$.live(‘pageshow’, function(event, ui){ fuga(); })
これ(↑)に記述した処理はページが生成された時に必ず呼び出されるので、Analyticsのみならず、ページ生成時の初期化処理に使うと何かとやりやすいのではないかなと。
ちなみに、_trackPageviewはデフォルトだとアンカー(#)以降はAnalyticsに送ってくれないため、ページ毎のPVを正確に計測したい場合はAnalyticsに送るURL文字列を自分で生成し、トラッカーと一緒に送信する必要があります。
☆jqm初期化処理
jqmの挙動を、デフォルトで指定しておくことができます。
これはjqmを読み込む前に記述する必要があります。
[javascript]
$(document).bind("mobileinit", function(){
$.mobile.defaultTransition = ‘none’; // ページ遷移エフェクト指定
$.mobile.loadingMessage = ‘読み込み中’; // Ajaxローディングダイアログ文言指定
$.mobile.ajaxFormsEnabled = false; // FormをAjaxで送信するのを止める
});
[/javascript]
この他も色々指定することができるらしい…ですが、動かないのも多々ありますw
その他初期化時に指定できる項目はコチラ (jqm公式ドキュメント)
☆タップ時の色
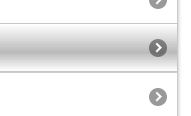
![]()
リストビューを使っている際、リストをタップすると、タップ部分が上記画像のように背景色が青く変わります。この色を変えるにはCSSを上書きします。
[css]
.ui-btn-active {
border: 1px solid #c7c7c7;
background: #ababab;
font-weight: bold;
color: #000;
cursor: pointer;
text-shadow: none;
text-decoration: none;
background-image: -moz-linear-gradient(19% 75% 90deg,#ababab, #c9c9c9, #c7c7c7 100%);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FFFFFF), to(#FFFFFF), color-stop(.6,#BABABA));
outline: none;
}
.ui-btn-active a.ui-link-inherit {
color: #000;
}
[/css]
と、こう変えると、タップした部分は

こんな色になります。
と、こんな感じでつらつらとメモってみました。
この中で一番ハマったのは、やっぱり
$.live(‘pageshow’,function(event, ui){ hoge; })
部分かなぁ。これを知らなかったのでページ初期化処理を正常に行えず、やたら苦労しましたw
他にも、フォーム値を勝手にAjaxで送受信してくれたりとか。変なとこで時間食いまくったなぁ orz
自動でモバイル用に最適化してくれるのはいいけど、完全に「フレームワーク」なので癖を理解しておかないと逆に時間食いまくる!!というのが作ってみての感想です。ご利用は、くれぐれも計画的に…。
タップ字の青色がどうしても気に入らないので変更したかったのですが、やっとココに辿り着きました・・助かりました。
おお、まだこの改造使えましたか。
この情報、jQueryMobileがαだった頃の技なので、今でも通じるかちょっと疑問だったのです。
何にせよ、お役に立てて何よりです(・∀・)