こんばんは、ころすけ(@wg_koro)です。
このブログのサーバーで使っているnginxの設定を見直していました。んー、何か遅いよなぁ。
もしかしてnginxのキャッシュ、使われてないんじゃないか?
キャッシュ未使用だと、ページ受信にかかる時間は551ms。
![]()
※各画像はクリックで拡大できます
今回設定を見直すまで、ずっと上の「キャッシュ未使用な状態」だったのです。
原因は何だろう
とりあえず、ヘッダーにキャッシュステータスを出力させてみる。configファイルのserverブロック以下に下記の一行を追加。
add_header X-Cache $upstream_cache_status;
これでレスポンスヘッダにキャッシュ状態が表示されるようになります。

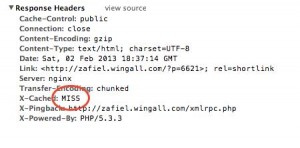
キャッシュが使われるとHIT、使われていない場合はMISSと出力されます。
これであちこちのページを見てみる。・・・うん、やっぱりキャッシュ使われていないや・・・。
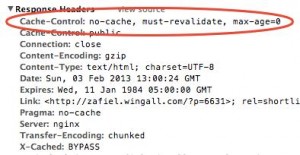
レスポンスヘッダーをよく見てみると
Cache-Controll: no-cache, max-age=0
nginx document HttpProxyModule
The following response headers flag a response as uncacheable unless they are ignored:
・Set-Cookie
・Cache-Control containing “no-cache”, “no-store”, “private”, or a “max-age” with a non-numeric or 0 value
・Expires with a time in the past
・X-Accel-Expires: 0
犯人はどのファイルだ?
WordPress本体がno-cacheを吐きだしているのか?と思い、調べてみる。しかしそんな情報はなし。それじゃプラグイン? grepしてみよう。
find WordPressディレクトリパス -name ‘*.php’ | xargs grep ‘no-cache’
./wp-content/plugins/wordpress-flickr-manager/FlickrPanel.php: header(“Cache-Control: no-cache”);
いた( ゚Д゚ )
このプラグインを無効にするとキャッシュが効きました。よしよし。
原因追及まとめ
- configにadd_header X-Cache $upstream_cache_status;を追加してキャッシュ状態を確認してみる
- WordPress自体はキャッシュ無効ヘッダーを出さない
- プラグイン、あるいはWPテーマPHPのどこかにno-cacheを出力するものが埋まっているはず
- 原因除去してキャッシュ有効化完了
キャッシュが効かない場合は、参考してみてください。


proxy_ignore_headers ディレクティブを使用すれば、プラグインのソースコードを改訂しなくてもバックエンドの出す邪魔なヘッダを無視してくれますよ。
おお知らなかった!
情報ありがとうございます!