ブログのテーマ替えを行ってみました。どうでしょう?
今回使ったテーマはモノラボさんの新作「FLAT」です。
mono-lab | WordPressのテンプレート・プラグイン・カスタマイズ情報サイト
ここのテーマはどれも好みに合っていて好きですw
さて、テーマを入れてみたはいいものの、ちょっと文字が小さい…。うーん。

このテーマはGPLライセンスということなので、フォント周りをいじらせてもらいます。
2012/5/14 追記 —-
各エントリーのタグとカテゴリーが両方表示されるので、片方だけ(タグだけ)表示するようにカスタマイズしました。その修正方法も追加しました。
—- 追記ここまで
CSSを追記しよう
WordPressの管理画面から「外観」→「テーマ編集」へ進み、右下の「スタイルシート(style.css)」を選択します。

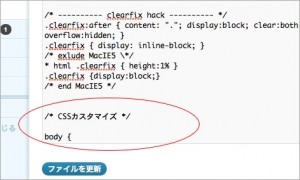
最下部の「clearfix hack」が書かれている部分のさらに下に、カスタマイズ用CSSを追記します。このCSSで既存のCSS設定を上書きします。追記した内容は下記の通り。
[css title="style.css"]
/* CSSカスタマイズ */
/* 全体の文字サイズを大きくなるように修正 */
body {
font-size: 95%;
}
/* 文章の行間を狭くする */
p {
line-height: 190%;
}
/* 画面右上の「ホーム」「このブログについて」の文字を大きくする */
.header_menu ul li {
font-size: 13px;
}
/* 右サイドカラムの見出しを少し大きくする */
.side_title {
font-size: 13px;
}
[/css]
こんな感じですかね。記述位置は先に書いたように、style.cssの最下部、「clearfix hack」が書かれた部分のさらに下です。

全体の文字を大きくしたら行間なのか段落なのか区別がつかなくなってしまったので、

(「POST通信の時は〜」と「Firefoxは〜」の間が段落区切りです。ぱっと見分からないですよね?)
右カラムの文字サイズも修正する
bodyだけだと右カラムの文字サイズが修正されない。はて?と思い調べてみると、style.cssでなくjapanese.cssの中にフォントサイズが設定されていました。このCSSファイルはstyle.cssの後で呼び出されるようなので、style.cssに何か書いても意味がありません。しょうがないのでここだけは直接書き換えます。
管理画面のテーマ編集画面から「japanese.css」を選んで、下記のように書き換えます。

[css title="japanese.css"]
/* ここのfont-size部分の値を書き換えます */
#site_decoration, .post_meta, .meta li, #right_col { font-size:90%; }
[/css]
各エントリーのタグだけ表示させるようにする
各エントリーのタグとカテゴリーは両方とも表示されるようになっています。自分の使い方は基本タグメインなので、カテゴリーは表示させないように修正します。
トップページ
管理画面のテーマ編集から「メインインデックスのテンプレート」(index.php)を選択し、下記のように該当部分を書き換えます。
[html title="index.php"]
<!-- 元のテンプレートのこの部分を下記のように書き換えます -->
<div class="post_meta clearfix">
<ul class="clearfix">
<li><?php the_category('</li><li>'); ?></li>
</ul>
<?php the_tags('<ul class="clearfix"><li>','</li><li>','</li></ul>'); ?>
</div>
<!-- ===== カテゴリーを非表示にする場合 ===== -->
<div class="post_meta clearfix">
<!--
<ul class="clearfix">
<li><?php the_category('</li><li>'); ?></li>
</ul>
-->
<?php the_tags('<ul class="clearfix"><li>','</li><li>','</li></ul>'); ?>
</div>
<!-- ===== タグを非表示にする場合 ===== -->
<div class="post_meta clearfix">
<ul class="clearfix">
<li><?php the_category('</li><li>'); ?></li>
</ul>
<!--
<?php the_tags('<ul class="clearfix"><li>','</li><li>','</li></ul>'); ?>
-->
</div>
[/html]
個別ページ
「単一記事の投稿(single.php)」を下記のように修正します。
[html title="sigle.php"]
<!-- 元のテンプレートのこの部分を下記のように書き換えます -->
<li><?php the_category('</li><li>'); ?></li>
<?php the_tags('<li>','</li><li>','</li>'); ?>
<!-- ===== カテゴリーを非表示にする場合 ===== -->
<!--
<li><?php the_category('</li><li>'); ?></li>
-->
<?php the_tags('<li>','</li><li>','</li>'); ?>
<!-- ===== タグを非表示にする場合 ===== -->
<li><?php the_category('</li><li>'); ?></li>
<!--
<?php the_tags('<li>','</li><li>','</li>'); ?>
-->
[/html]
CSSの該当箇所を直接書き換えないのは何故?
CSSの該当箇所をなるべく直接書き換えず、追加でCSSを書いて設定を上書きするのには理由があります。
モノラボさん側でテーマの更新があった場合、
テーマ更新 → カスタマイズしたCSSが元に戻る → カスタマイズ箇所を全部探してまた書き換えなきゃならない orz
となってしまうからです。
CSS追記型の場合、
テーマ更新 → style.cssの最後にカスタムCSSを追記する
これで作業完了です。カスタムするCSSをファイルから探す必要はありません。
というわけで
ひとまずテーマ替えは完了。満足(・∀・)
今週末はFacebookページも作ってみようと思ったけど時間無かったな・・・。来週頑張ってツクリマス。

