「文章を書く」ことは結構好きですコンバンハ。
皆さんは文書を何で書いていますか?Word?メモ帳?ブログを書かれている方であればブログエディタというものもありますね!
自分はメモ帳を推してみます(あるいはテキストエディタ)。メモ帳と「Markdown」という書き方の組み合わせが超オススメです!
メモ帳を推す理由
ソフトのインストールがほぼ不要!
これです。これにつきます。
WordであればOfficeソフトのインストールが、ブログエディタならブログエディタのインストールが必要です。ところが、Windowsに最初からついているメモ帳であればインストールは不要です。Macなら「テキストエディット」が最初から入っていますね。
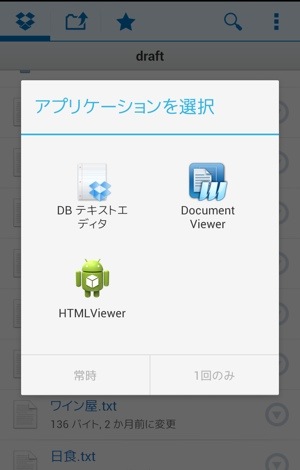
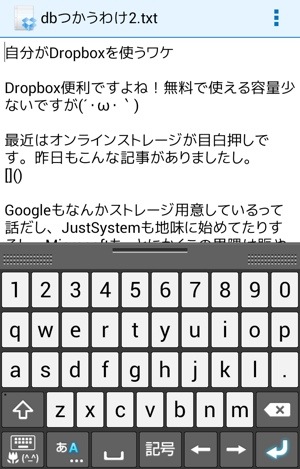
メモ帳で作成したファイルは「ただのテキストファイル」なので、スマートフォンからも簡単に読み書きができます。
下図はAndroidのDropboxからテキストを読み込んで編集しているところ。

どうでしょう、メモ帳(テキストファイル)はメリットが大きいと思いませんか?
Markdownを推す理由
そもそもMarkdownってなんぞや?
文章を書くにあたってのルールです。書き方です。記法・記述方法です。Wikiに詳しい説明があります。
Markdown – Wikipedia

記法に従って書くメリットは?
メリットはいくつかあるんですが
- ルールに従って書けばそれなりに見栄えのよい文書になる。
- 簡単にHTMLに整形できる
が大きなメリットでしょうか。
見栄えのよい文書?
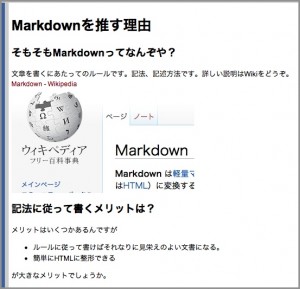
つらつら説明を書くより、実際に見てもらったほうが早いでしょう。
上に書いた「Markdowonを推す理由〜」の部分をMarkdownで書くと下記のような文章になります。
# Markdownを推す理由
## そもそもMarkdownってなんぞや?
文章を書くにあたってのルールです。書き方です。記法・記述方法です。Wikiに詳しい説明があります。
[Markdown – Wikipedia](http://ja.wikipedia.org/wiki/Markdown)

## 記法に従って書くメリットは?
メリットはいくつかあるんですが
– ルールに従って書けばそれなりに見栄えのよい文書になる。
– 簡単にHTMLに整形できる
が大きなメリットでしょうか。
[/plain]
シャープ(#)が見出し、「-」が何やら項目を列挙しているっぽいな。[Markdown – Wikipedia]と(http://ja.wikipedia.org/wiki/Markdown)が資料の名前と参照先を表しているのかな、と、パッと見でなんとなーく分かりませんか?
このように、ただのテキストファイルであってもMarkdown記法に従えば、それなりに綺麗で読みやすい文書になります。
簡単にHTMLに変換できる
Markdown記法の一番大きいメリットはこれです。簡単にHTMLへ変換できます。
これも実際に見てもらいましょう。
先ほどのMarkdown記法で書いた文章をコピーして下さい。その後、オンラインMarkdownエディタを開いて下さい。
オンラインMarkdownエディタ
左側の青いエリアにある「Start typing in the blue box…」の文字を消して、コピーした文章をペーストして下さい。
するとあら不思議、次の瞬間、右側の白いエリアに整形されたHTMLが!

具体的にこれの何が便利かと言うと
例えばブログ。
HTMLなんてできれば書きたくないですよね。普通の文章だけ書きたいですよね!こんな時、Markdown記法に対応したプラグインをいれてしまえば、通常の文章を書くのと変わらないペースで記事を書けます。ちなみにこのブログ記事もMarkdownで書いています。プラグイン(WordPress用)はMarkdown on Save Improvedを使っています。
例えばマニュアル。
文章の端々に写真や図をいれて説明を書くと分かりやすいですよね。かといっていちいちHTMLで書きたくない。そんな経験ありませんか?そんな時はMarkdownで書きましょう。
<h1>Galaxy Nexusとは</h1>
<p>
<a href=’http://www.google.co.jp/nexus/’>Galaxy Nexus</a>はフラッグシップ機です。外見は下記写真を見て分かる通り、表面に物理キーが存在しません。<br>
<img src=’https://zafiel.wingall.com/wp-content/uploads/top6.jpg’ alt=’GalaxyNexus写真’>
</p>
[/html]
と書くより、
# Galaxy Nexusとは
[Galaxy Nexus](http://www.google.co.jp/nexus/)はフラッグシップ機です。外見は下記写真を見て分かる通り、表面に物理キーが存在しません。

[/plain]
と書いて変換かけたほうがはるかに楽ですよね!テキストのままでも十分読めますし、いざとなればHTML変換すればOK。便利!
あとは電子書籍規格のEPUB。
EPUBはHTML5ベースで作成できます。文章をHTMLに変換できるMarkdownとの相性はバッチシです!
参考:EPUB – Wikipedia
よく使う書き方
そろそろ書いてみたくなりました?なりましたよね?
では、よく使うであろう書き方をちょっと説明します。
シャープ(#)の数でh1, h2… が決まります。
# ほげ → <h1>ほげ</h1>
## ほげ → <h2>ほげ</h2>
### ほげ → <h3>ほげ</h3>
:
[/plain]
*ほげふが* → <em>ほげふが</em>
**ほげふが** → <strong>ほげふが</strong>
[/plain]
一行あけると、そこまでが段落とみなされます。
ほげふが
ふがほげ
↓
<p>ほげふが</p>
<p>ふがほげ</p>
[/plain]
文章の後ろに半角スペースを二つ記述してから改行します。これだけはちょっと面倒・・・。
あいうえお
かきくけこ
↓ (「あいうえお」の後ろに半角スペースを二つ入れています)
あいうえお<br>
かきくけお
[/plain]
– ほげ
– ふが
↓
<ul>
<li>ほげ</li>
<li>ふが</li>
</ul>
1. ほげほげ
2. ふがふが
↓
<ol>
<li>ほげほげ</li>
<li>ふがふが</li>
</ol>
[/plain]
[Galaxy Nexus](http://www.google.co.jp/nexus/)
↓
<a href=’http://www.google.co.jp/nexus/’>Galaxy Nexus</a>
[/plain]
リンクの頭に半角エクスクラメーション(!)をつけます。

↓
<img src=’https://zafiel.wingall.com/wp-content/uploads/top6.jpg’ alt=’Galaxy Nexus写真’>
[/plain]
とりあえず、よく使うのはこれくらいかな?他の詳しい使い方は下記へどうぞ(・ω・)
blog::2310 » Markdown文法の全訳
注意点
Markdown、実は万能ではないです。
- dl, dt, ddタグを表すことができない
- imgタグのheight, widthは指定できない (指定する場合はHTMLのimgタグをそのまま使う)
- aタグのtargetは指定できない (指定する場合はHTMLのaタグをそのまま使う)
自分が把握している不便なところはこれくらいです。この辺は注意して使いましょう。
まとめ
Markdownを使うと様々な文書を書くのがぐっと楽になります。
貴方も導入してみてはいかがでしょう?オススメです!


3件のコメント