on{X}が面白くてすっかりハマってますコンニチハ。
このon{X}、お手軽な割に評価が低い。やっぱりFacebookアカウント必須なのが効いてるのかなぁ。Twitterでもログインできるといいんですけどね。
on{X}は下記のようなことが簡単にできます。あと自分でjavascriptを書けば、この他にも簡単に色々追加できます。
- もし気温が10℃以下になりそうなら、朝8時に天気予報を表示する
- 自宅を離れたら、牛乳を買うようにリマインダを出す
- その日初めてAndroidのロックを解除したら天気をチェックし、雨が降るようなら「傘もってけ!」と通知する
- ランニングを始めたら音楽アプリを起動
- 特定の誰かから「いまどこ」とSMSが来たら、自動で位置情報を返信
- 朝7時から家を出るまで(8時)、10分毎に自分が利用する路線情報をチェック。何かあれば通知する(これは自分が作りましたw)
Androidを使っていて、Facebookアカウントを持っている方。使ってみませんか(・∀・)?基本的な使い方はここに書きますので!
必要なモノ
- Android (OSは2.3か、4.0以降)
- Facebookアカウント
- インターネットに繋がったPC (Androidだけでもできなくはないですw)
基本的な使い方 Androidアプリのインストール
GooglePlayに行き、on{X}のアプリをインストールします。(QRコードをクリックするとGooglePlayへ移動します)

アプリを起動するとFacebook認証をするように求められますので、そのまま認証します。

ログインしたらアプリ側の操作は一旦終了です。PCの操作に移ります。

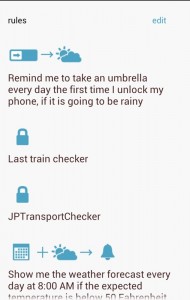
※自分は既にいくつかレシピをいれているのでこのように色々表示されますが、初回は真っ白な画面になると思います。
PC側の操作 (Androidのブラウザでも可)
on{X}公式サイトへ移動します。 on{X}

そのままFacebookアカウントにログインします。
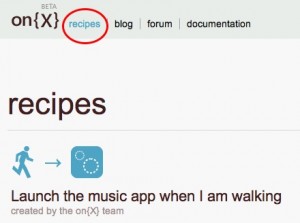
ログインできたら、左上にある「reciepes」を選択します。

Microsoftが作った色んなレシピ(機能)が並んでいますので、欲しいモノをクリックします。
これで、このレシピがAndroid側にインストールされて動き始めます。(Android側に通知が出るはずです)
基本的な使い方は以上です!
そのうち他の人が作ったレシピも
今はMicrosoft公式のレシピしか使うことができませんが、そのうち「他の人が作ったレシピ」も同じような操作で使えるようになるはずです。楽しみですね!
javascriptが使える方は、以前自分が書いた「交通情報自動チェックレシピ」も使ってみて下さい〜。
それではよいon{X}ライフを!

はじめまして、検索から辿り着きました。
最近javascriptを勉強し出したので勉強ついでに書いてようと思ってるのですが、on{x}のスクリプトのトリガータイミングがよくわからなくて未だ手をつけられていません。。
console.logのタイミングとかを見ても何かの処理の一環として行われているようにも見えないし…
どうなってるのかわかりませんか??
いらっしゃいませ(・∀・)
スクリプトのトリガータイミングですか。自分は下記のように理解してます。もしかしたら間違ってるところもあるかも・・・。
on{X}のサイトにjavascriptを貼り付けて「save and send to phone」ボタンを押すと、コードが端末に送信されますね。この時に一回走ります。
例えば、単純に console.log(‘hoge’); と書いてsave and…のボタンを押すと、コードが端末にインストールされた時点でlogに出力されるはずです。
各トリガーは device.XXXX.on(…..); というのがそれに該当するようです。例えば
device.screen.on(‘on’, function(){
hogefuga();
});
であれば、端末のスクリーンをオンにした時にhogefuga()を実行する、となります。
device.battery.on(‘updated’, function(signal){
console.log(‘バッテリーの状態が変わったよ!’);
});
上記コードだとバッテリーの状態(残量?)に変化があった時にconsole.log()が走ります。
各トリガーはドキュメントに色々あるので、調べてみるといいですよ https://www.onx.ms/#apiPage/device
親切に解説ありがとうございます!!
トリガーになれるのは基本的に端末の状態っていう感じみたいですね…
なんかちょっと応用の幅が狭いと感じてしまいます。。
あともう一つ、on{x}は各々の”rule”がそれぞれ一つのfunctionと見なされているんですか??
console.logがどのfunctionにも含まれていなかったりするのを見るとなんか不思議でならなくて。
トリガーは下記のように結構豊富に用意してくれているので個人的には十分かなー、とか思ったりしてますが、人によっては足りないかもしれませんねー。
・特定の場所に近づいた/離れた時
・画面ロックを解除した時
・WiFi(or 3G)がオン/オフになった時
・バッテリーの残量が変わった時
・特定の時間になった時
・移動手段(徒歩/車など)が変化した時
:
etc
>あともう一つ、on{x}は各々の”rule”がそれぞれ一つのfunctionと見なされているんですか??
>console.logがどのfunctionにも含まれていなかったりするのを見るとなんか不思議でならなくて。
えーと、多分ですが、何か勘違いをされている気がします。
通知を出すのはconsole.logではないです。
on{X}でAndroidの通知を出すには device.notifications.XXXXX を使います。(詳しくはドキュメントを参照です https://www.onx.ms/#apiPage/notifications )
console.xxx(log/debug/info/warn/error)は開発時、あるいはエラー発生時、開発者向けにデータを出力するのに使用します。
なので機能が完成したら、通常はconsole.xxxは削除します。※エラーが発生した時用に残すこともあります
通知(device.notifications)自体は、1ruleの中で何度でも利用できますよ〜。