こんばんは、ころすけ(@wg_koro)です。
先日見つけたWwbツール、Responsive Web Design Test Toolがいい感じです。
Responsive Web Design Test Tool – Designmodo |
Webサイトの見栄えを色々な解像度で確認できます。
使い方は非常に簡単で、見たいサイトのアドレスを上部に入力するだけ。そうすれば見栄えを確認することができます。
自分のサイトをMacBook Air 11で見るとこんな感じ↓

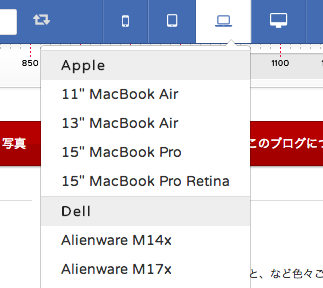
右上に端末リストがあるので、こちらから解像度を変更できます。

欲を言えば、iPhoneやiPadを選んだ時はUserAgentが切り替わってほしいw。
しかしまぁ、さっと見栄えを確認したい時は非常に便利(・∀・)
