明日からまた寒くなるらしいですね。一体いつになったら暖かくなるのやら。こにちはころすけ(@wg_koro)です。この週末はブログをリニューアルしていました。今回はMinimal WPさんの「Juliet」テーマにしてみました。
レスポンシブ対応です。わーい。あ、トップのパフェ写真は、飛騨旅行の時に撮影したものです。
各エントリーページはサイドバーを外してシングルカラムにしてみました。シングルカラムのほうが記事が読みやすい気がする。余計なものが目に入らなくてイイ感じ。
海外のWordPressテーマにもよさげなものがあったんですが、海外製のは日本語表示がガタガタになるので今回はパス。自分でCSSをいじってもいいけど、フォント周りって意外と面倒だし!
改造した点
日本で作成されたテーマ…と言っても素で使うにはちょっと物足りない部分があるわけで。そんな部分は自分でカスタマイズしました。
改造した点は以下。
- トップやカテゴリーページに表示される各エントリーの見出し画像
→ エントリー内で画像が未使用な場合は、代替画像を表示するように改造。
→ 画像の縮小が横サイズのみで縦サイズが考慮されていなかったので、はみでた縦サイズは途中でちょん切るように改造。 - 個別エントリーページ
→ 記事タイトルの上にスペースを設けるように改造 - ロゴ画像
→ Retina未対応だったので改造 - その他もろもろ微調整
その他の整理&改造
ロゴを新しく作りました。今までHTMLに書いたベタ文字でしたが、今回ピンときたフォントがあったのでロゴ画像を新たに作成しました。どうでしょう?
プラグインの見直しも行いました。不要プラグインをざくっと削除。
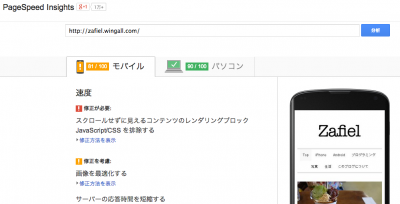
あと前からやろうと思っていた「jsタグをページ後部に移動させる」という改造も実施。これにより、Google PageSpeedの点数が大幅アップ。モバイル70点台、PC80点台だったのがモバイル81点、PC90点に。※画像はクリックで拡大できます

jsタグの移動には「JavaScript to Footer」というプラグインを使いました。
WordPress › Support » JavaScript to Footer |
大体のjsファイルはページ後部へ移動してくれますが、headerファイル以外のjsは移動してくれません。使う際はご注意を。
ソースコードの表記を整形してくれるプラグインも変更しました。「SyntaxHighlighter Evolved」から「Crayon Syntax Highlighter」へ変更。Evolvedは時々整形してくれないことがあって、気になっていたのです。
WordPress › Crayon Syntax Highlighter « WordPress Plugins |
リニューアルほぼ完了
というわけでこの土日はブログのデザイン変更をやっておりました。ほぼできあがったかな。あ、しまったSNSボタンいれてないや・・・。関連記事部分に見出し画像も表示させたいな。今度改造しよっと。
最近、どんどんシンプル指向になっている気がする。ま、いいか。とりあえず満足満足。

